Расширение для браузера Resolution Test изменяет размер окна, чтобы вы могли просматривать свои веб-сайты на разных экранах. В нем есть список часто используемых разрешений. Этот список можно настроить индивидуально.

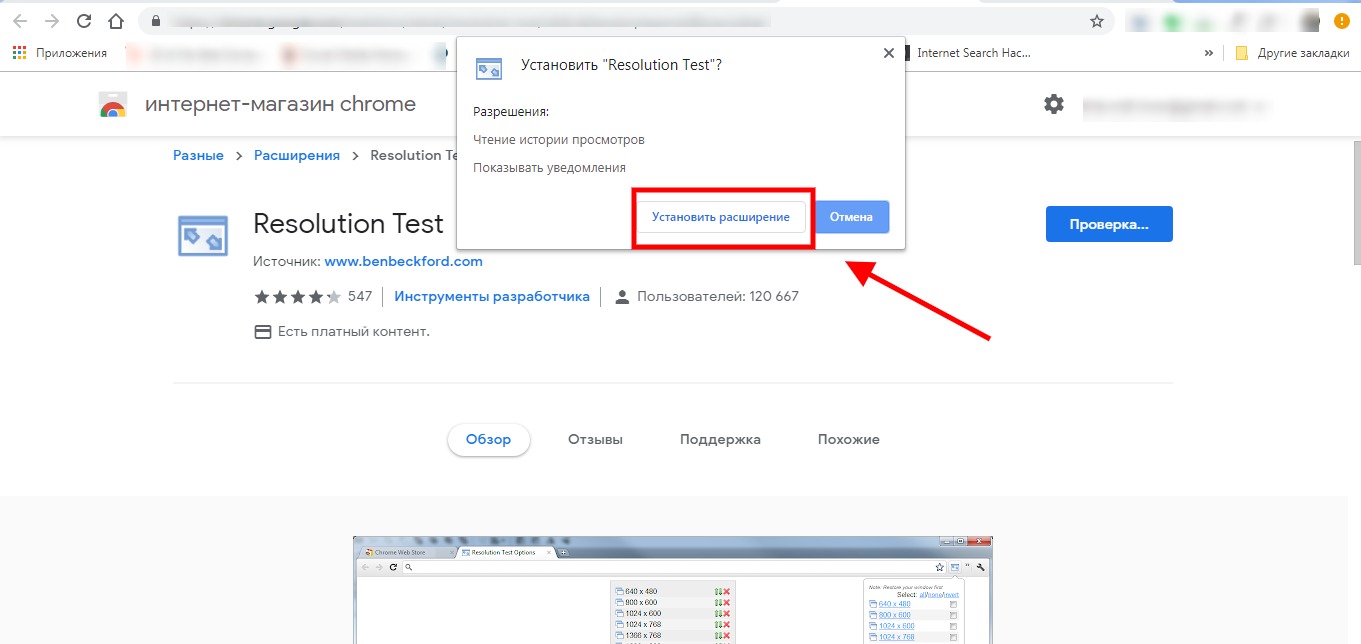
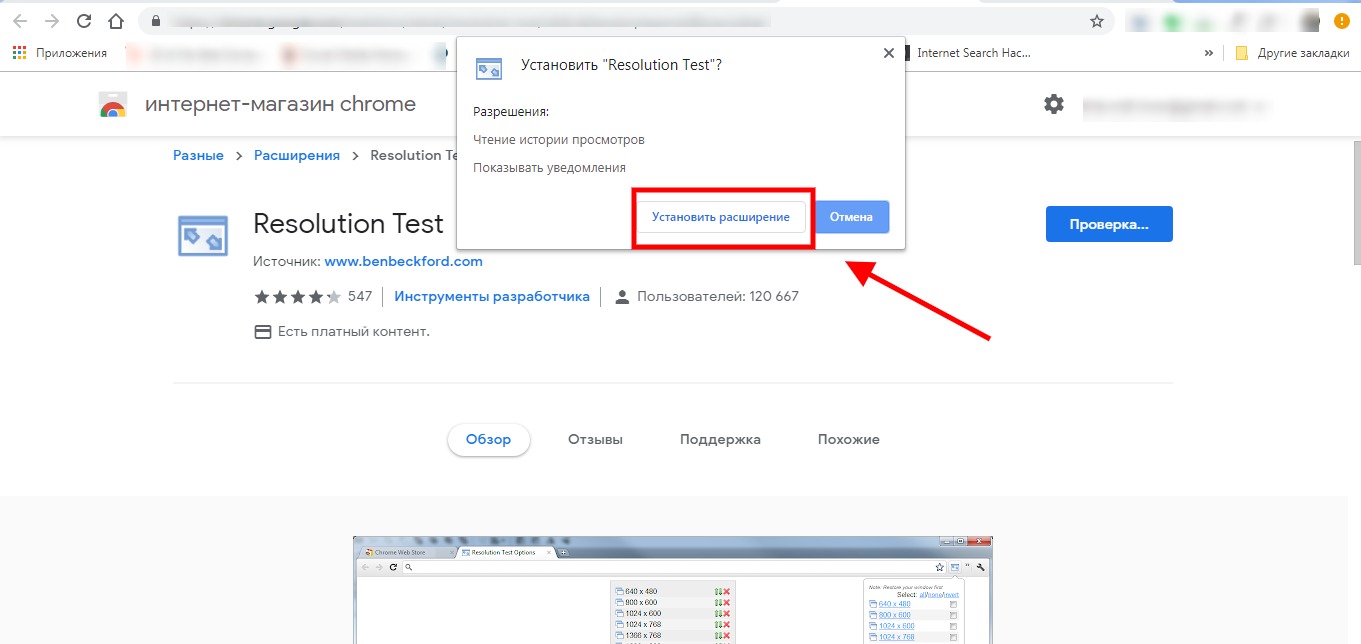
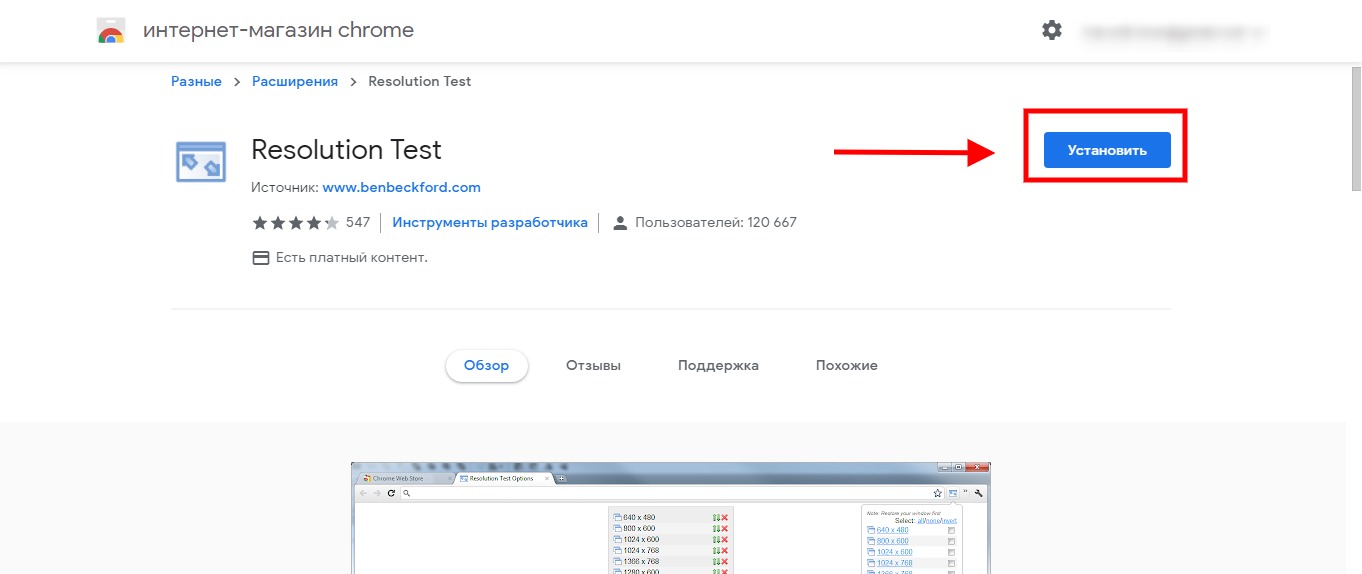
- Установите Resolution Test для своего браузера (его можно найти в интернет-магазине Chrome).

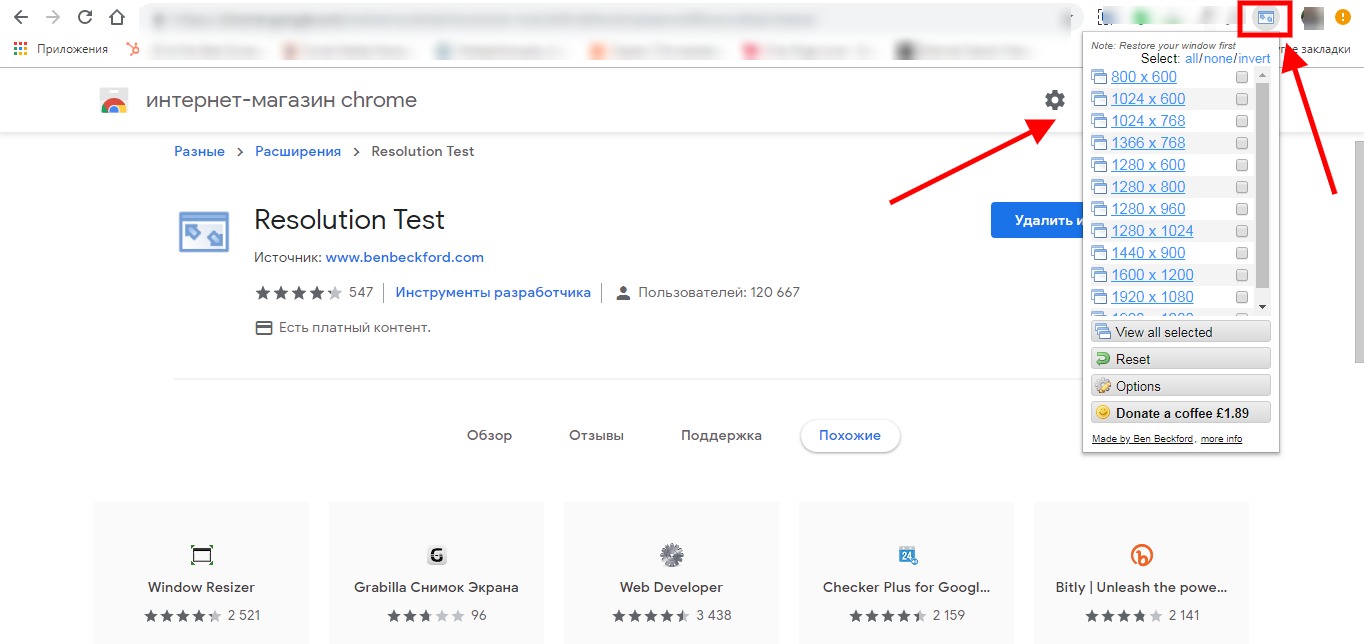
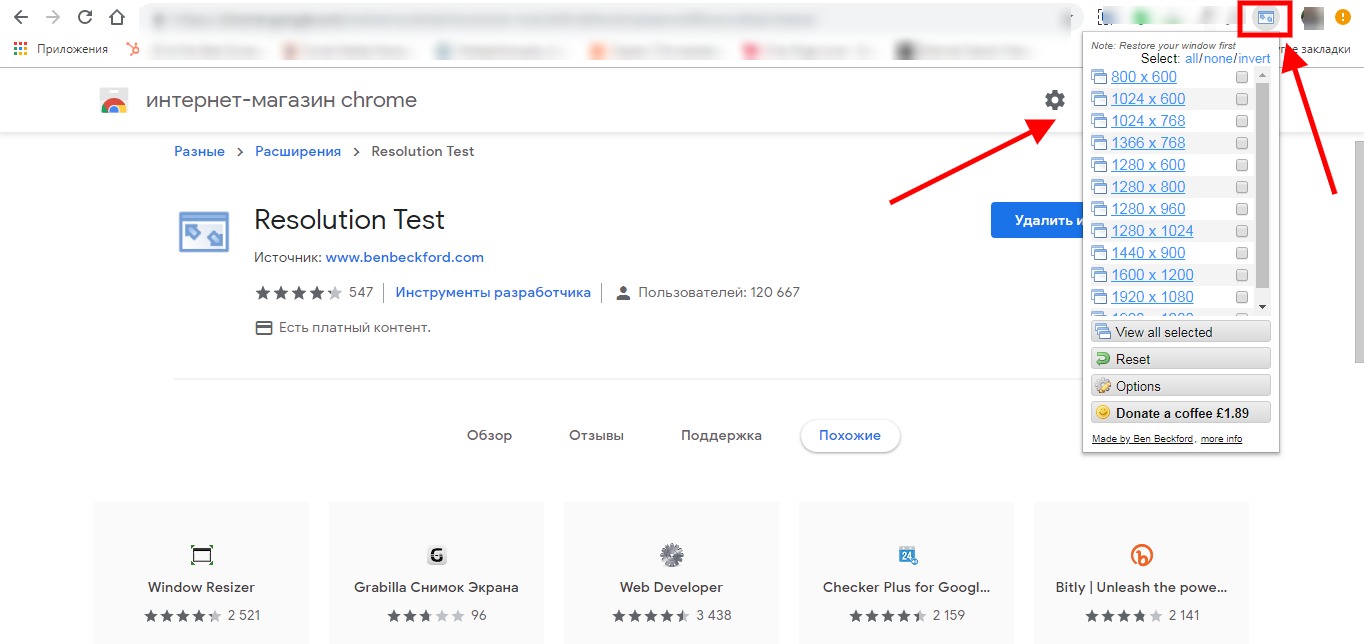
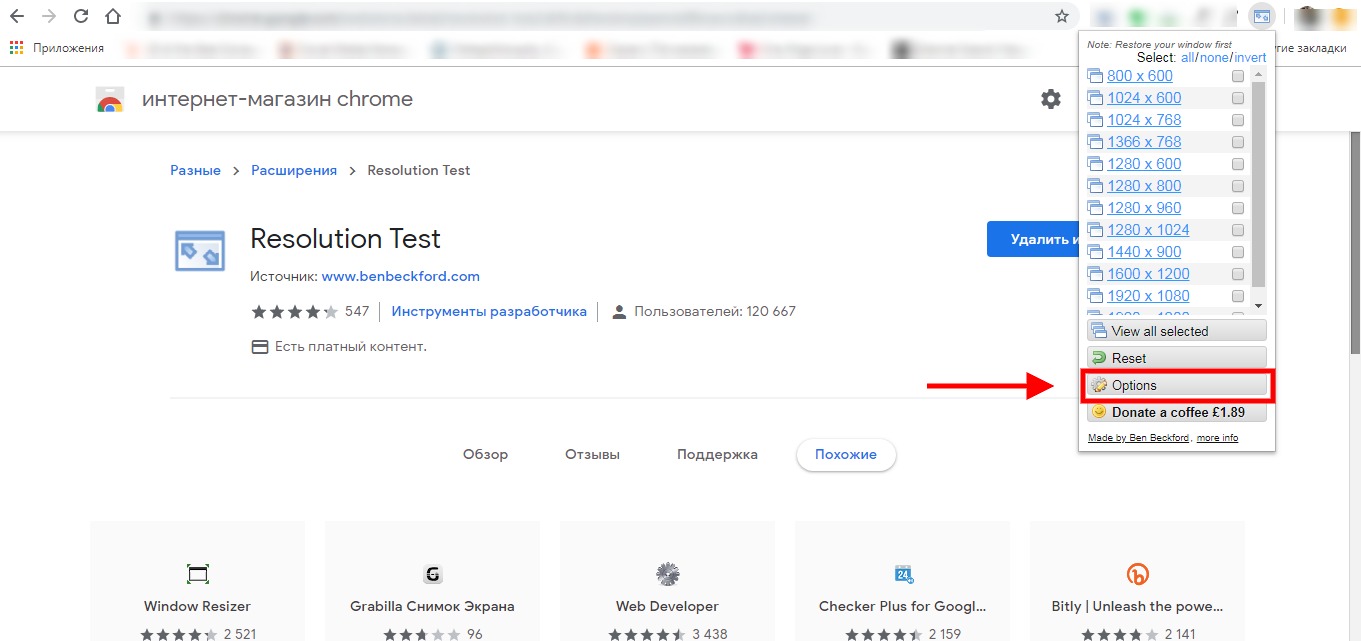
- Resolution Test появится на верхней панели браузера.

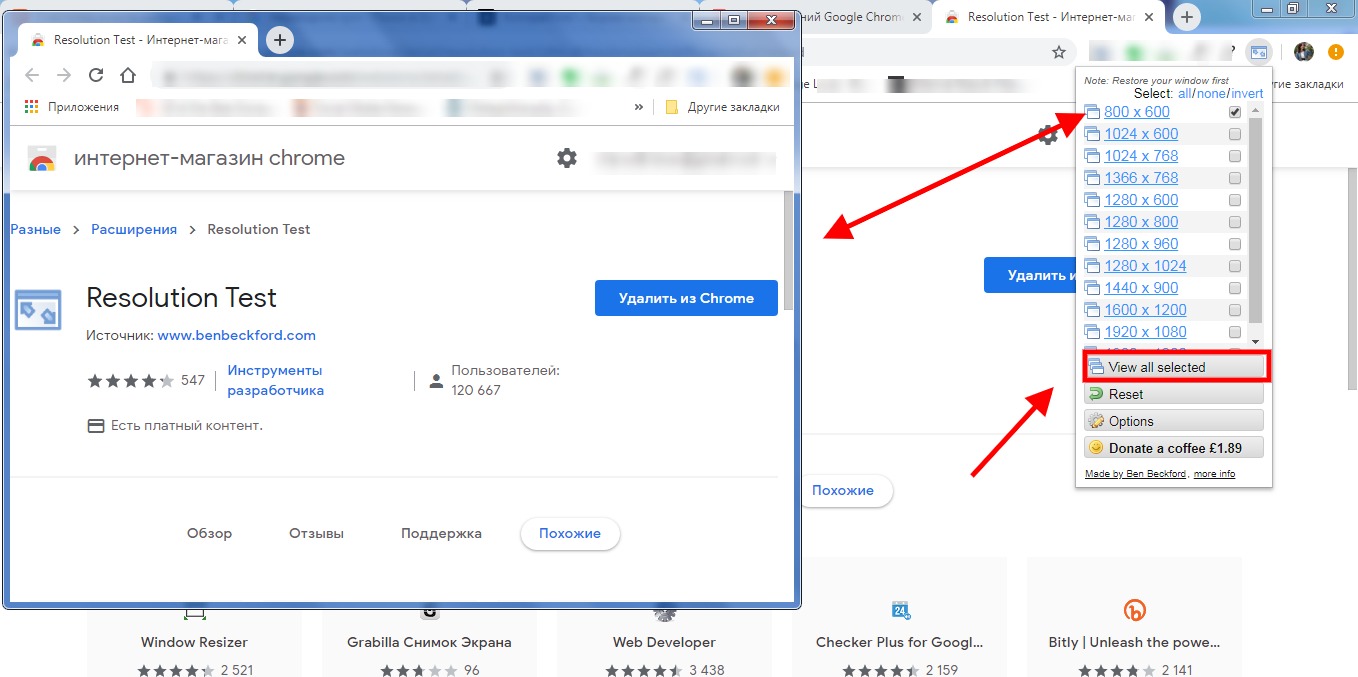
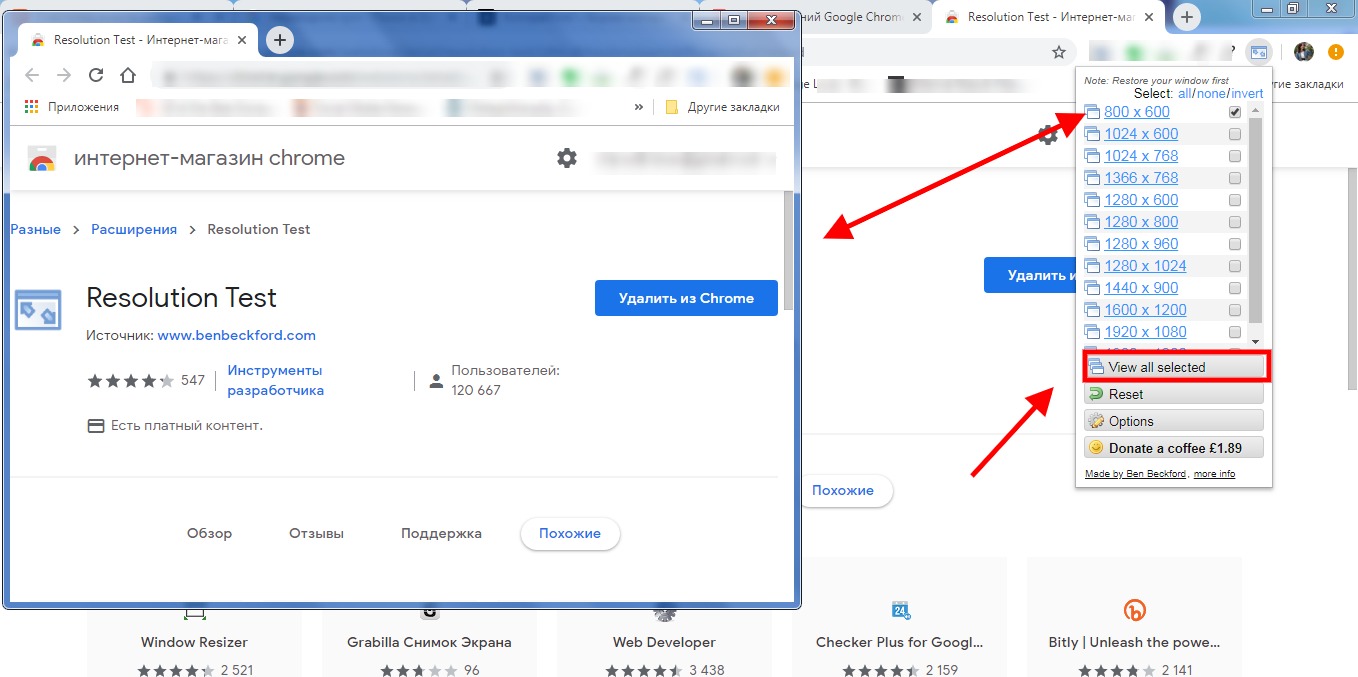
- Отметьте галочкой разрешение, которое хотите протестировать (можно несколько) и нажмите «Посмотреть все выделенные» («View all selected»).

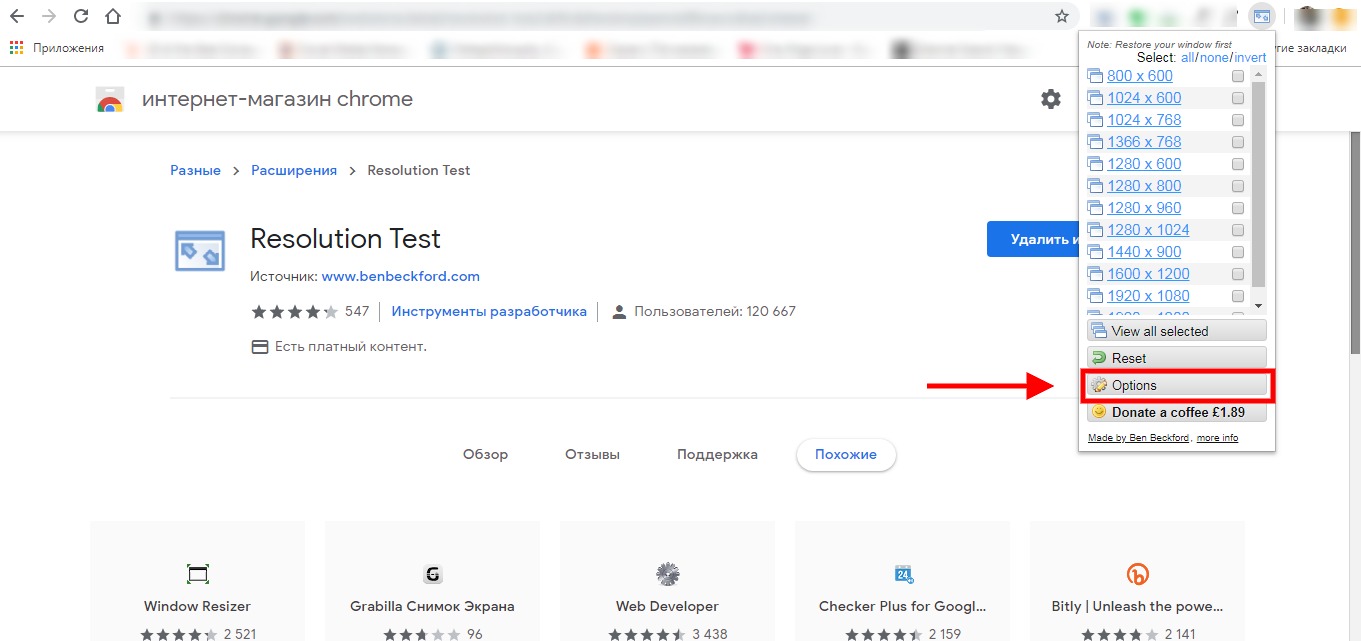
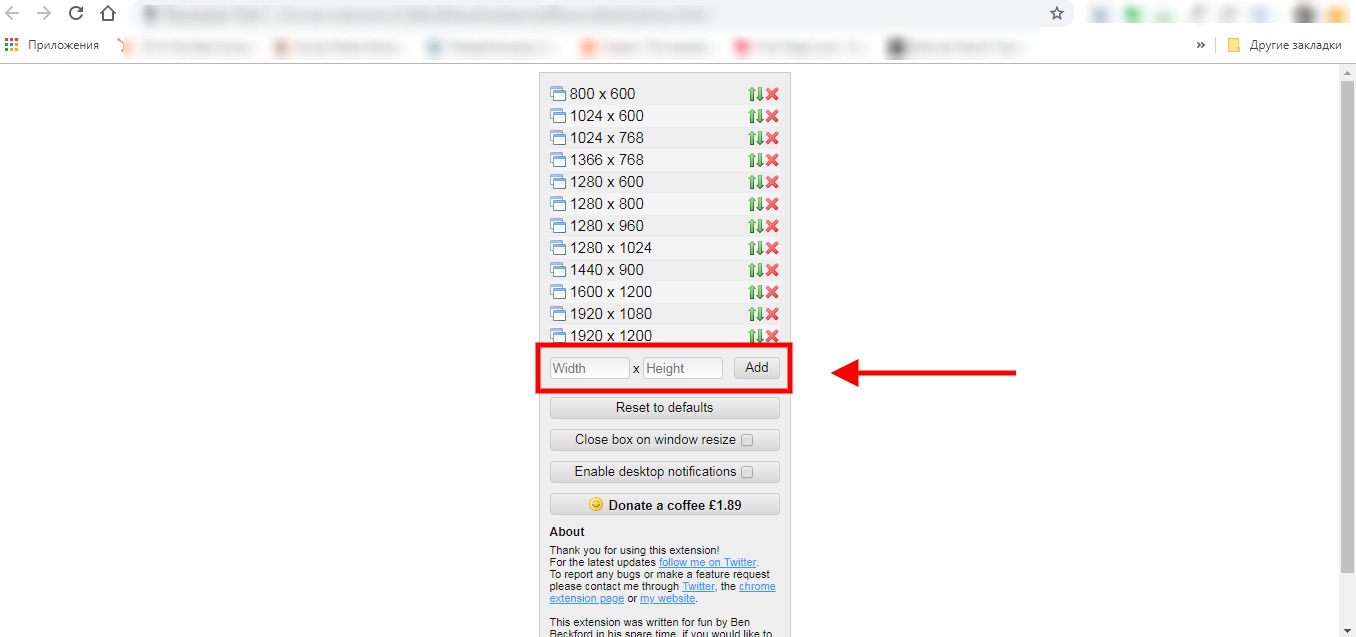
- Если вы не нашли нужного вам разрешения, кликните«Опции» («Options»).

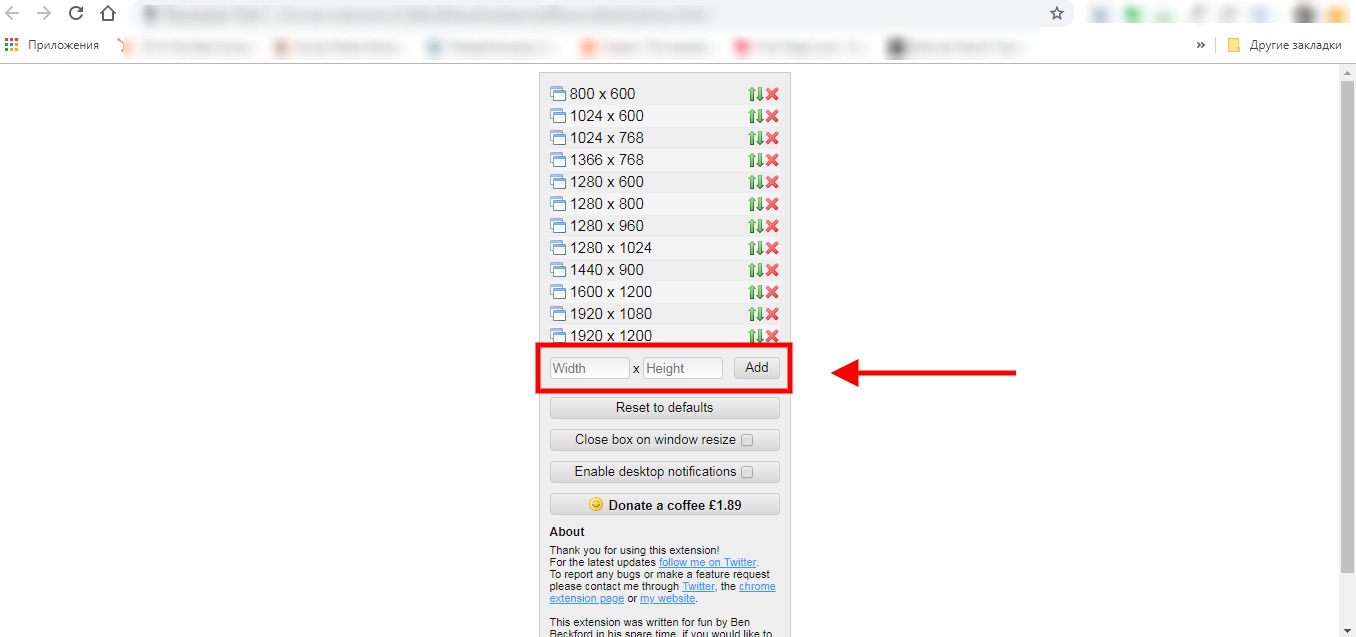
- В настройках добавьте желаемые размеры.

Это расширение поможет вам увидеть, удобно ли посетителям вашего сайта просматривать его на разных экранах.